VS Code continues to grow in popularity. One obvious reason is the massive number of extensions being developed for it. Extensions that turn the once simple IDE into A.I.-powered, semi-social media platform with functionality able to rival your beloved IDEs.
I want to share just a handful of extensions that I'm using right now that you might find interesting. I tend to keep up with extensions a lot so you can expect this to be something I do quite often. Or at least until JetBrains' competing texteditor-IDE hybrid called Fleet becomes a thing.
Anyway, here are 10 VS Code extensions I use on a daily basis. [Plus a bonus extension to help you quickly get your current VS Code setup on another machine]
1. Code Spell Checker
 As the name suggests, it helps you with spelling. I think we often overlook just how important this is. Especially when working on large projects with other people. Misspelled classes and variables can get annoying. It is great for helping you catch mistakes on your front-end as well. I guess making you appear more "professional".
As the name suggests, it helps you with spelling. I think we often overlook just how important this is. Especially when working on large projects with other people. Misspelled classes and variables can get annoying. It is great for helping you catch mistakes on your front-end as well. I guess making you appear more "professional".
Get Code Spell Checker extension
2. Bracket Pair Colorizer
 Now this extension has finally been added to VS Code. It is now a native extension. There is no need to download it. However, just to show appreciation for the developer, I thought it would be great to give this functionality a mention over here.
Now this extension has finally been added to VS Code. It is now a native extension. There is no need to download it. However, just to show appreciation for the developer, I thought it would be great to give this functionality a mention over here.
If you want to enable colorized brackets, simply go make edits to your user/workspace configuration.
{
"editor.bracketPairColorization.enabled": true,
"editor.guides.bracketPairs":"active"
}
Get Bracket Pair Colorizer extension
3. Code Time
 I recently discovered this one. I'm still tinkering with it but this extension is a productivity tool to help you track different metrics when using VS Code. It's got some nifty graphs and a dashboard. You get a summary of your workday at the end of the workday. It can also be used with teams. So I suggest giving it a try and see if it makes sense for you.
I recently discovered this one. I'm still tinkering with it but this extension is a productivity tool to help you track different metrics when using VS Code. It's got some nifty graphs and a dashboard. You get a summary of your workday at the end of the workday. It can also be used with teams. So I suggest giving it a try and see if it makes sense for you.
4. Font Awesome Gallery
 I have become dependant on Font Awesome for almost all UI work. And since I spend most of my time in VS Code it made sense to look for an extension that would at least give me a cheat sheet inside the editor. This extension is font-awesome :D. It beats having a browser tab open on the font-awesome website.
I have become dependant on Font Awesome for almost all UI work. And since I spend most of my time in VS Code it made sense to look for an extension that would at least give me a cheat sheet inside the editor. This extension is font-awesome :D. It beats having a browser tab open on the font-awesome website.
Get Font Awesome Gallery extension
5. Godot-Tools
 If you use Godot for game development, you might want to give this extension a try. After switching to this, I can't go back using the in-built script editor Godot ships with. It just can't compete with VS Code in terms of functionality. Which is fine because the editor isn't meant to be as fully featured as VS Code.
From split-code view to multiple cursor select and the fact that you get the help of the other extensions I already have installed, it just made sense to stick to VS Code for all my Godot scripting needs. It's got some issues here and there, but it does work pretty well.
If you use Godot for game development, you might want to give this extension a try. After switching to this, I can't go back using the in-built script editor Godot ships with. It just can't compete with VS Code in terms of functionality. Which is fine because the editor isn't meant to be as fully featured as VS Code.
From split-code view to multiple cursor select and the fact that you get the help of the other extensions I already have installed, it just made sense to stick to VS Code for all my Godot scripting needs. It's got some issues here and there, but it does work pretty well.
6. JetBrains IDE Keymap
As the name suggests, this extension changes some of the key mappings to be more like JetBrains IDEs' settings. I am a huge fan of JetBrains and their tools (when they are not devouring your RAM). And since I find myself switching IDEs, it hurts my brain having to remember what the right keyboard shortcuts are. If you use Android Studio, PHPStorm, IntelliJ or any other JetBrains IDE but also use VS Code... this extension may be for you.
Get JetBrains IDE Keymap extension
7. PHP Intelephense
If you are a PHP developer and have been using VS Code for a while, then you obviously have heard of this extension. But if for some reason you haven't... then install it ASAP. This extension and the one that comes after were reasons enough for me to switch to VS Code from PHPStorm for PHP development. Code completion, documentation, jump to method definitions. Just standard IDE stuff (I guess).
Get PHP Intelephense extension
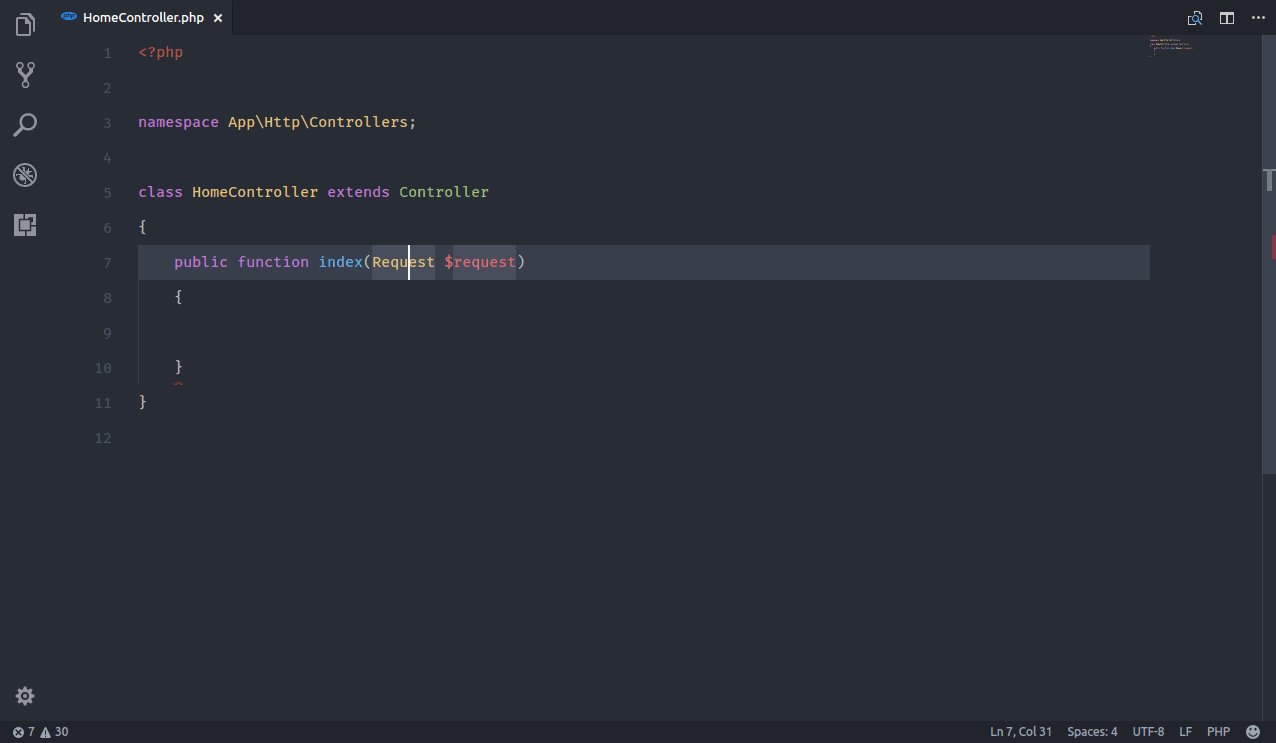
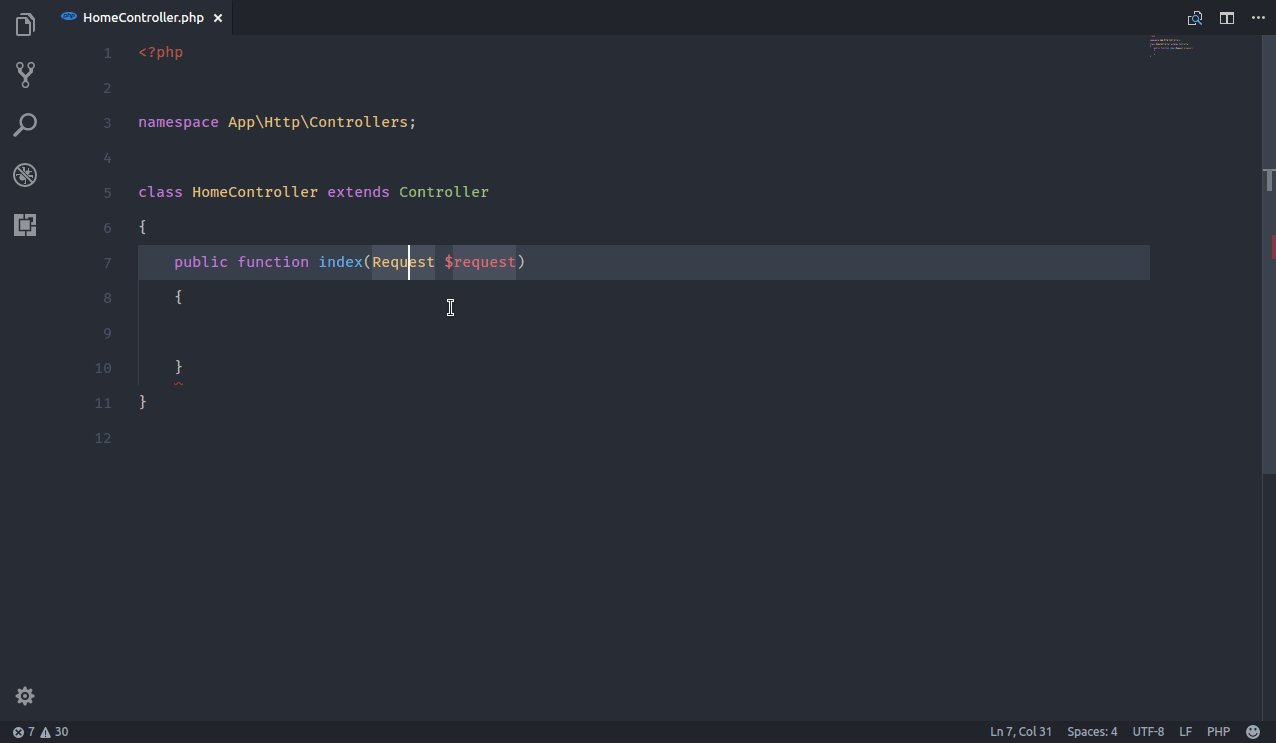
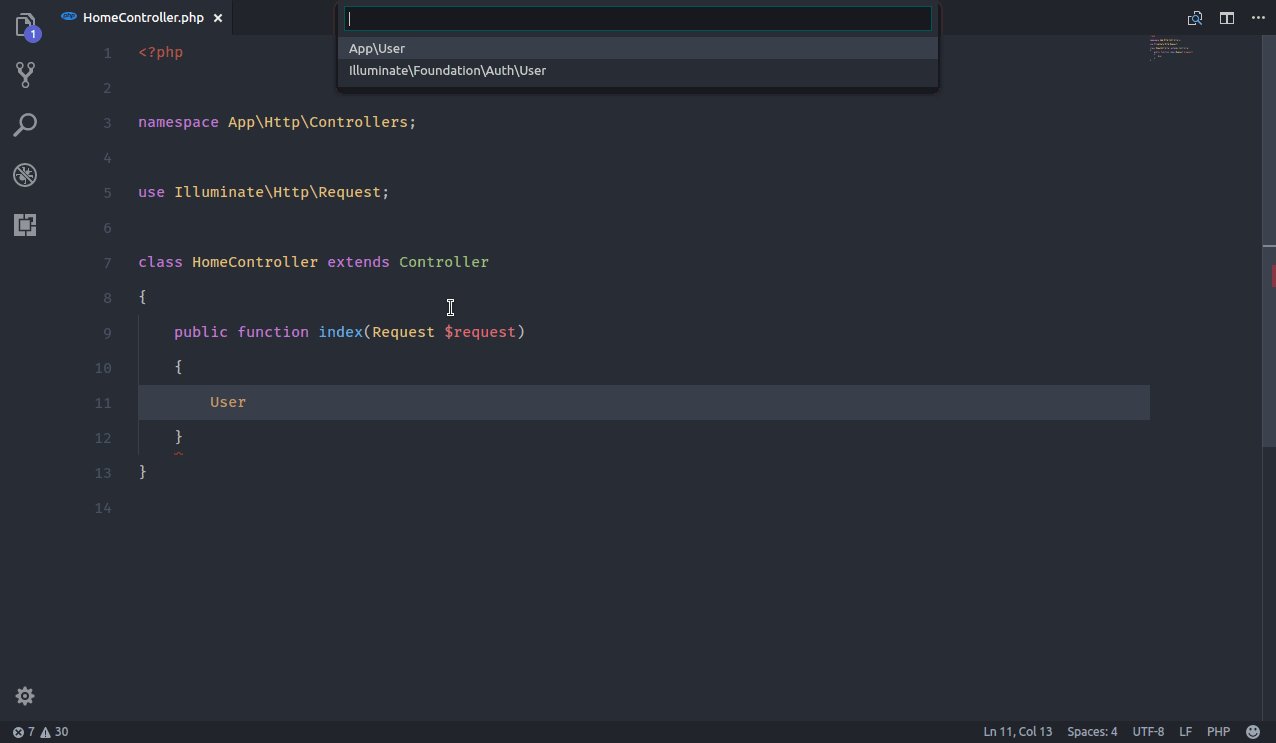
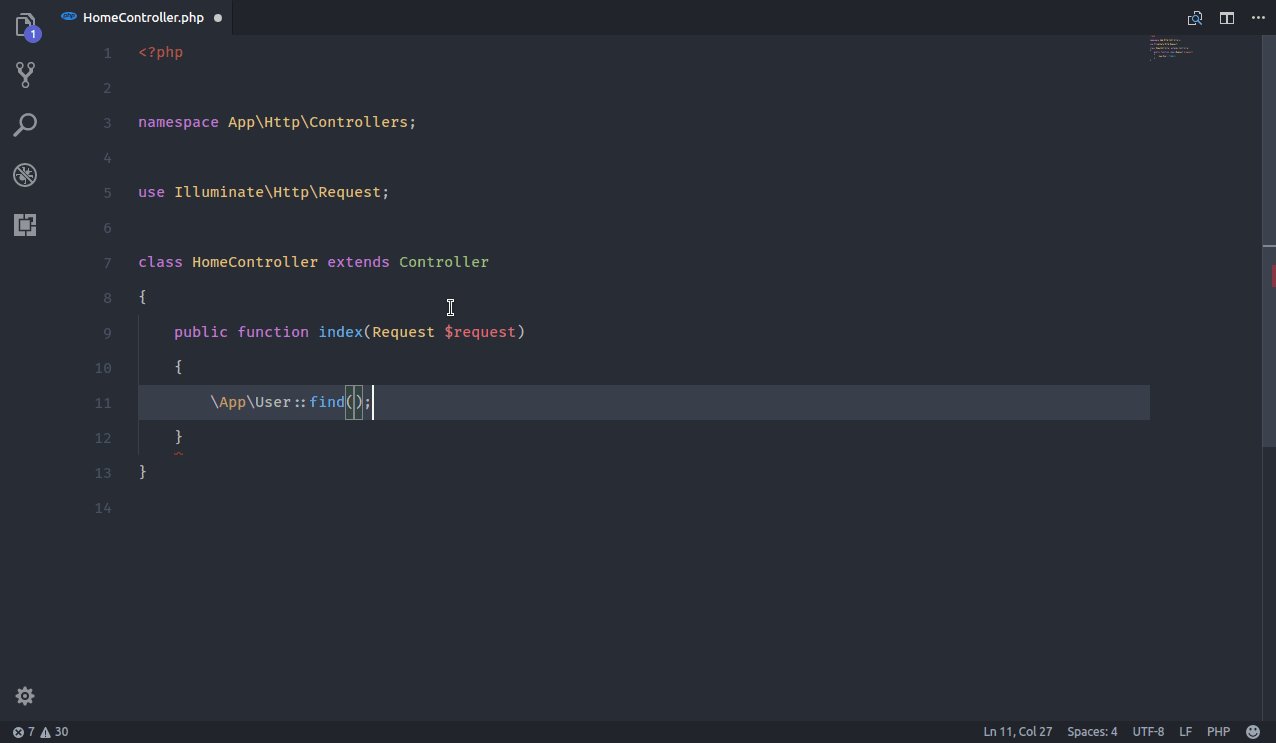
8. PHP Namespace Resolver
 This is just one more step to turning VS Code into a more capable PHP IDE. Importing classes whether from within your app framework or composer is no hassle. That's it. There's really nothing more I can say about this.
This is just one more step to turning VS Code into a more capable PHP IDE. Importing classes whether from within your app framework or composer is no hassle. That's it. There's really nothing more I can say about this.
Get PHP Namespace Resolver extension
9. Polacode
 This extension is super helpful if you want to create more appealing screenshots of code. Simply highlight code you want to capture and in the command pallette, activate the extension. That's it. It's really easy to use.
This extension is super helpful if you want to create more appealing screenshots of code. Simply highlight code you want to capture and in the command pallette, activate the extension. That's it. It's really easy to use.
10. SynthWave '84
 Finally. My favorite extension/theme. SynthWave turns your VS Code into a neon workstation. It's the first theme I ever used that made use of GLOW. It's customizable and surprising very pleasing to the eyes. I tend to use it in brightly lit environments or dark environments without any visibility issues. But that's probably just me. If you like CyberPunk and everything 80s neon, give SynthWave a try.
Finally. My favorite extension/theme. SynthWave turns your VS Code into a neon workstation. It's the first theme I ever used that made use of GLOW. It's customizable and surprising very pleasing to the eyes. I tend to use it in brightly lit environments or dark environments without any visibility issues. But that's probably just me. If you like CyberPunk and everything 80s neon, give SynthWave a try.
Bonus Extension: Settings Sync
 This is the extension that has impressed me the most over the years. It syncs your VS Code settings to a Gist on your GitHub Gist account. This includes your editor settings, extensions, code snippets... basically your entire VS Code as you see it. So when you need to set up a fresh install of VS Code, simply install this plugin first... and run it. It will re-install and re-configure your VS Code to how you had set it up when you last uploaded your sync settings. Man, this is such a time saver.
This is the extension that has impressed me the most over the years. It syncs your VS Code settings to a Gist on your GitHub Gist account. This includes your editor settings, extensions, code snippets... basically your entire VS Code as you see it. So when you need to set up a fresh install of VS Code, simply install this plugin first... and run it. It will re-install and re-configure your VS Code to how you had set it up when you last uploaded your sync settings. Man, this is such a time saver.
Okay. If you have extensions you can recommend, please let me know below.
Liked The Blog Post?
If you liked the blog post consider sharing it. You can also subscribe to the newsletter and get new posts sent straight to your inbox when it is published.





